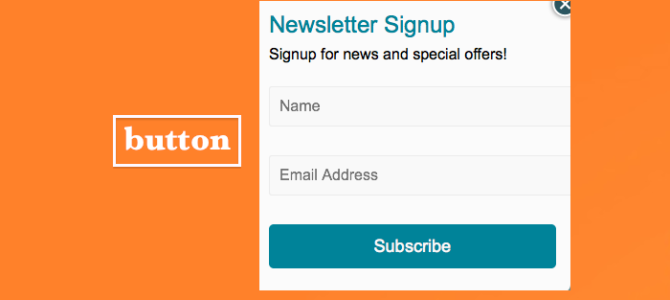
Popup singup forms are similar to embedded forms in that you can embed them straight onto your website to fit perfectly with your website design, however popup forms consist of a single button that appears on your website, perhaps saying “Newsletter Signup”. When a user clicks on the button your form appears in a popup superimposed on to of your site.
Login to your Artglider Mail Engineer control panel. Go to Forms. Add a new form by clicking “A subscriber button”
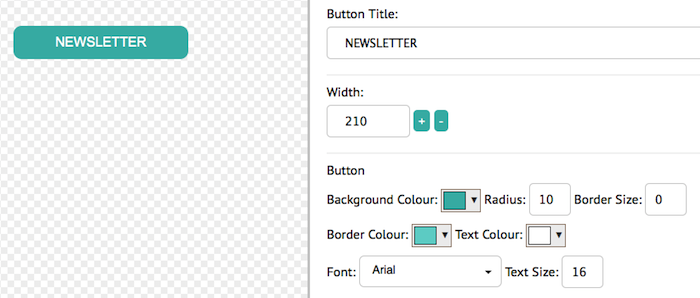
Creating button
Your button will be created and you are now able to customize the look and feel of the button. You can enter the title of your button, adjust the width, and adjust the look and feel of the button using the following options.

When you are happy with your button, click the SAVE button at the bottom right of the page.
You can now choose to re-edit your button with the “EDIT BUTTON” button at the top of the page.
There is also a section called “Put this button on your website”. All you need to do here is copy the HTML code out of the box, and paste it into your Website’s source code wherever you want it to appear.
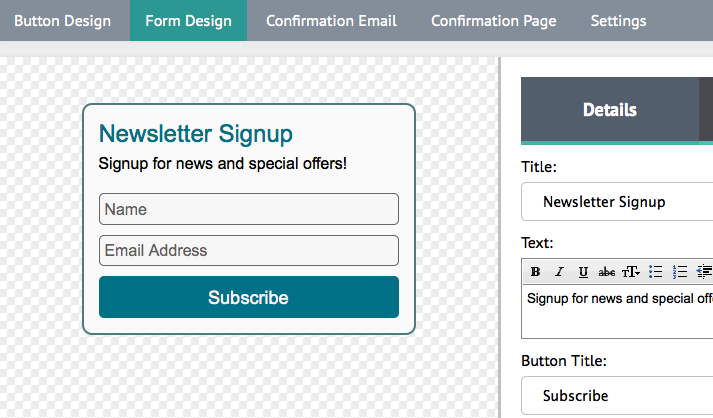
Desing the popup form
You can now customize the look of the form that pops up when the button is clicked, and the data fields you would like to capture.
The first part of designing your form is the “Details” section.
 Here you can enter a title for your form, some text that goes underneath the title, and the text that appears on your button.
Here you can enter a title for your form, some text that goes underneath the title, and the text that appears on your button.
Next is the “Design” section. Here you can adjust the width of your form as well as the colors, fonts, text sizes and much more.
Here you can add new fields from the list at the bottom of the page. You can also type a field name next to each field. You can tick to make the field required, or you can delete the field by clicking the trash can.
You can also re-order the fields by clicking and holding the “Drag” button on the left of each field, and dragging the fields around.
When you are happy with your form, click the SAVE button at the bottom right of the page.
Now we want to create a confirmation email that is sent to the user when they signup to your list via this form. Click the “Confirmation Email” link at the top of the page.
Click the EDIT button next to the email preview to edit the newsletter that is sent using the email designer. Once you are finished editing your email, click the “Confirmation Page” link at the top of the page.
This area enables you to design a landing page that your user is sent to once they have finished signing up to your list. Click the EDIT button to edit your form using the designer.
All you need to do here is copy the HTML code out of the box, and paste it into your website or blog, wherever you want it to appear.
Quick Links:
Artglider Mail Enginner – The best way to send email newsletters to your fans.