The basic editor is the perfect way to create stunning email campaigns from your browser with no HTML code skills required.
The editor enables you to simply drag and drop elements onto the page, edit them, style them and produce the email you need. We even make sure your newsletter is beautifully coded behind the scenes and works in all major email clients including mobile devices.
The editor auto-saves your work every 30 seconds.
Get started…
Click the Newsletters tab on the left hand side of the Control Panel.

Either click the ADD A NEW NEWSLETTER link on the left of the site, or click the big “Add a new newsletter” button on the top right.
Choose an initial template from one of the templates available.

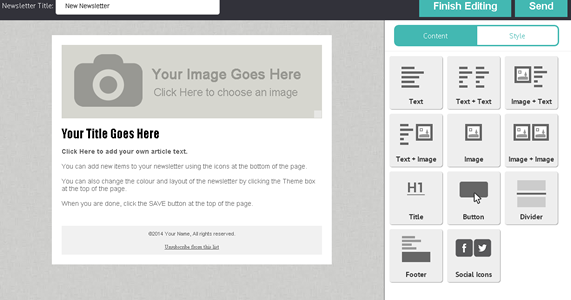
The editor will load. You can give your newsletter a friendly name, just for reference at the top left. A preview of the newsletter is available center left of the screen, and the tool bar is located to the right…
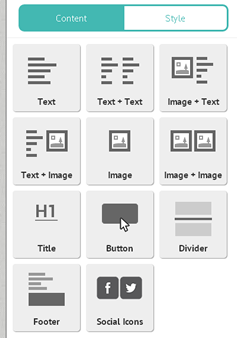
You can add a new element to your newsletter by simply clicking on one of the options to the right, and dragging it onto the newsletter preview where you would like it to appear.
 When you click on an element on the newsletter preview, options will appear to the right relating to the block you’ve selected. So if it’s a text block you will be able to edit the text, if its an image block you will be able to upload a new image, etc.
When you click on an element on the newsletter preview, options will appear to the right relating to the block you’ve selected. So if it’s a text block you will be able to edit the text, if its an image block you will be able to upload a new image, etc.
To adjust the colour scheme of your newsletter, click the STYLE tab at the top right of the page.
You can choose from one of the pre-defined colour scheme by simply clicking on them. Or you can click the EDIT button next to each to adjust the look and feel to your exact needs.
Once you have finished editing your newsletter, either click the “Finish Editing” button at the top right of the page to save your newsletter, or click the “Send” button to send it to your subscribers.